Nah kali ini saya mau kasih tahu sama temen-temen cara nambahin gadget cuaca..di blog karena cuaca akhir-akhir ini cuaca gak tentu.. kadang hujan kadang panas jadi biar ga repot cari perkiraan informasi perkiraan cuaca di website lain , jadi pasang sendiri aja deh di blog sendiri. Tadinya aku mau cari di gadget yang udah disedian sama blognya ternyata gak ada, setelah cari dan mencari akhirnya dapat juga deh situsnya klik ini . Yup gadgetnya pake kode html, tapi tenang aja
caranya gampang banget. Ikutin langkah-langkah dibawah ini ya ...
1. Nah pertama kunjungi situs yang aku kasih tahu sebelumnya . temen-temen juga bisa lihat url nya seperti gambar dibawah ini .
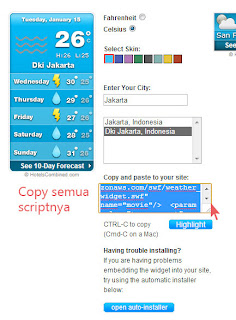
2. Ada dua tampilan ukuran gadget Full Size Gadget untuk ukuran full dan Mini Size Gadget Untuk Ukuran lebih kecil, tergantung keinginan. Setelah itu pilih mau pakai fahreinheit atau celcius, karena aku lebih familiar sama celcius jadi aku pilih celcius, ada juga pilihan warna yang mau kita gunakan tergantu selera masing-masing ya, kemudian masukkan nama kota kamu difield "Enter Your City". Seperti gambar dibawah
3. Setelah memasukkan nama kota , muncul pilihan seperti gambar dibawah, nah pilih DKI Jakarta, karena kebetulan aku tinggal dijakarta nah untuk kota lain silahkan ketik nama kota tempat kamu tinggal ya! Nah setelah muncul kotak widgetnya jangan lupat klik "Get Code"
4. Akan muncul seperti gambar dibawah ini, dan jangan lupa untuk copy semua scriptnya
5. Langkah berikut loggin dan masuk dashboard blog masuk ke area layout , klik add gadget seperti gambar dibawah ini.
6. Setelah itu muncul pop up screen , ada tiga pilihan gadget basic,gadget lainnya (More Gadget), dan Add your own gadget, nah untuk gadget ini pilih gadget basic, kemudian klik tanda + seperti yang aku yang ada di gambar . Gadget HTML/Javascript ini berfungsi untuk menambahkan gadget yang berbentuk kode html ataupun script di blog.
7. Kemudian akan muncul pop screen nah masukkan kode yang sudah kita copy sebelumnya, lihat gambar di bawah . Setelah selesai klik save.
8. Kembali ke area layout, jangan lupa untuk menyimpannya
9. Akan muncul seperti ini, voila ...
Kurang lebih tampilan akhirnya seperti itu sebagai catatan letak gadget bisa berubah sesuai dengan template yang digunaka,n letakknya pun bisa disesuaikan dengan keinginan masing-masing. Selamat mencoba dan semoga bermanfaat. Teman teman
caranya gampang banget. Ikutin langkah-langkah dibawah ini ya ...
1. Nah pertama kunjungi situs yang aku kasih tahu sebelumnya . temen-temen juga bisa lihat url nya seperti gambar dibawah ini .
2. Ada dua tampilan ukuran gadget Full Size Gadget untuk ukuran full dan Mini Size Gadget Untuk Ukuran lebih kecil, tergantung keinginan. Setelah itu pilih mau pakai fahreinheit atau celcius, karena aku lebih familiar sama celcius jadi aku pilih celcius, ada juga pilihan warna yang mau kita gunakan tergantu selera masing-masing ya, kemudian masukkan nama kota kamu difield "Enter Your City". Seperti gambar dibawah
3. Setelah memasukkan nama kota , muncul pilihan seperti gambar dibawah, nah pilih DKI Jakarta, karena kebetulan aku tinggal dijakarta nah untuk kota lain silahkan ketik nama kota tempat kamu tinggal ya! Nah setelah muncul kotak widgetnya jangan lupat klik "Get Code"
4. Akan muncul seperti gambar dibawah ini, dan jangan lupa untuk copy semua scriptnya
5. Langkah berikut loggin dan masuk dashboard blog masuk ke area layout , klik add gadget seperti gambar dibawah ini.
6. Setelah itu muncul pop up screen , ada tiga pilihan gadget basic,gadget lainnya (More Gadget), dan Add your own gadget, nah untuk gadget ini pilih gadget basic, kemudian klik tanda + seperti yang aku yang ada di gambar . Gadget HTML/Javascript ini berfungsi untuk menambahkan gadget yang berbentuk kode html ataupun script di blog.
7. Kemudian akan muncul pop screen nah masukkan kode yang sudah kita copy sebelumnya, lihat gambar di bawah . Setelah selesai klik save.
8. Kembali ke area layout, jangan lupa untuk menyimpannya
9. Akan muncul seperti ini, voila ...
Kurang lebih tampilan akhirnya seperti itu sebagai catatan letak gadget bisa berubah sesuai dengan template yang digunaka,n letakknya pun bisa disesuaikan dengan keinginan masing-masing. Selamat mencoba dan semoga bermanfaat. Teman teman









tanks infonya, baru tau nich fungsi gadget HTML/Javascript sangat bermanfaat buat blogger newbi seperti saya...
ReplyDeletejangan lupa koment untuk kritik sarannya di http://denzmx.blogspot.com/
hahahahahha baru bales sekarang... blognya yang update mana ni... hihihhihih ntar gantian komen
Delete